一直在寻找windows平台下的类似mac平台下mweb这类的静态博客写作软件,之前的主力博客是构建在Blogger平台上的,mweb正好适用,一键发送至Blogger,又可以无痛配置图床,同时支持一键复制带图床地址的markdown原文,方便移植。但是在windows下一直没找到,尤其是Blogger平台,WordMark可以使用,但是无论是WordMark3(已不支持Blogger)还是WordMark2,不知道为什么均无法进行授权链接,也就作罢。
后来觉得Blogger确实有点太丑了,所以希望转移到Github平台,毕竟这自由度高了很多,是未来不是。
如何利用Github构建博客在之前的文章里已经写清楚了,目前最普遍的方式是利用GitHub Desktop来进行博客同步,但是这种同步的方式一个显著的不方便点在于,Github博客中的图片显示需要利用图床,而插入的图片需要先上传图床再下载图片链接进行插入,这种方式非常笨拙。虽然可以利用天若OCR这类工具辅助获取图床地址,但仍然在工作流过程中会被打断,需要等待图片上传成功获取地址。此时非常怀念mweb,甚至自己已经决定在windows下安装vmware来安装黑苹果来使用mweb了,是时候在浏览小众软件时无意间在评论区看到小书匠这款软件跳了出来,小书匠这款Markdown编辑器的图传自动上传功能和Github备份功能完美的解决了这个问题之间的矛盾。
1. Github备份设置
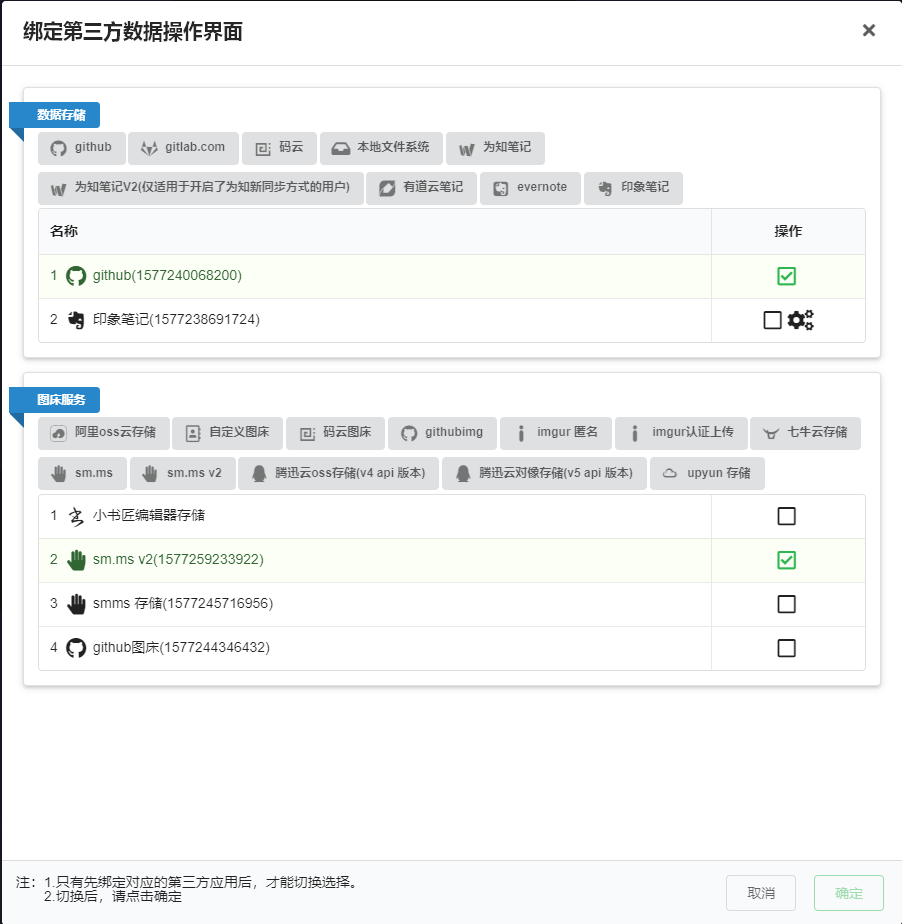
小书匠的绑定界面如下:

在这个界面可进行Github的绑定和图床的绑定。
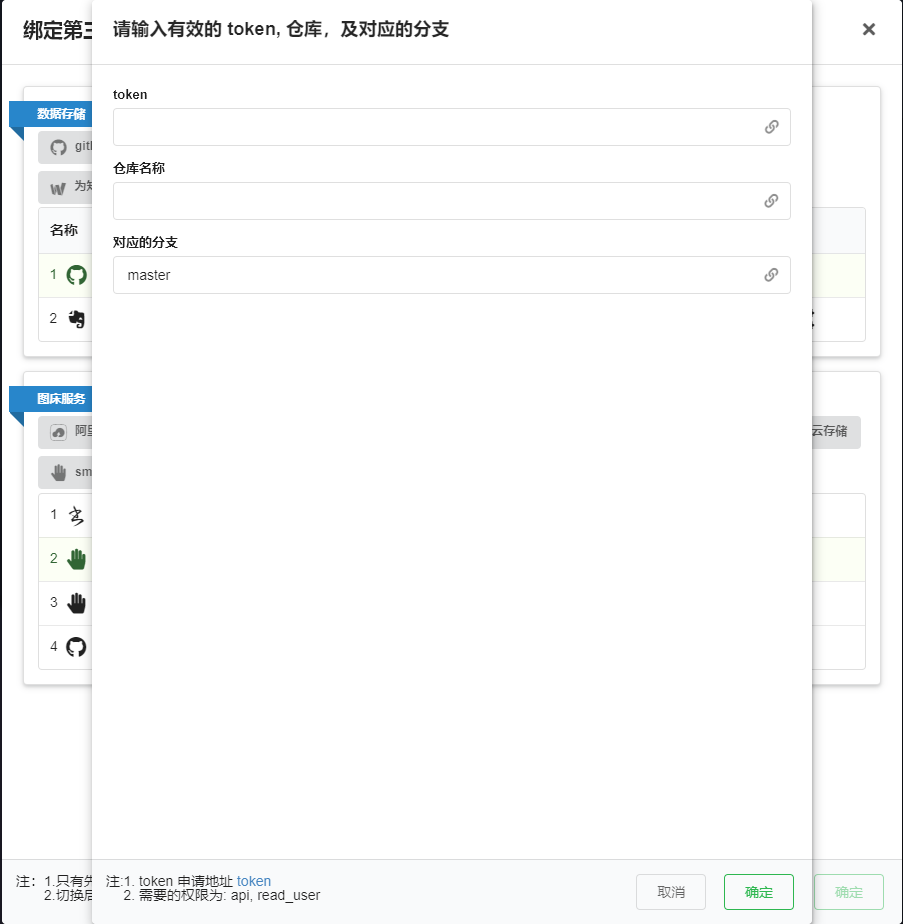
Github绑定界面需要填入Token、仓库名称、以及分支名称。


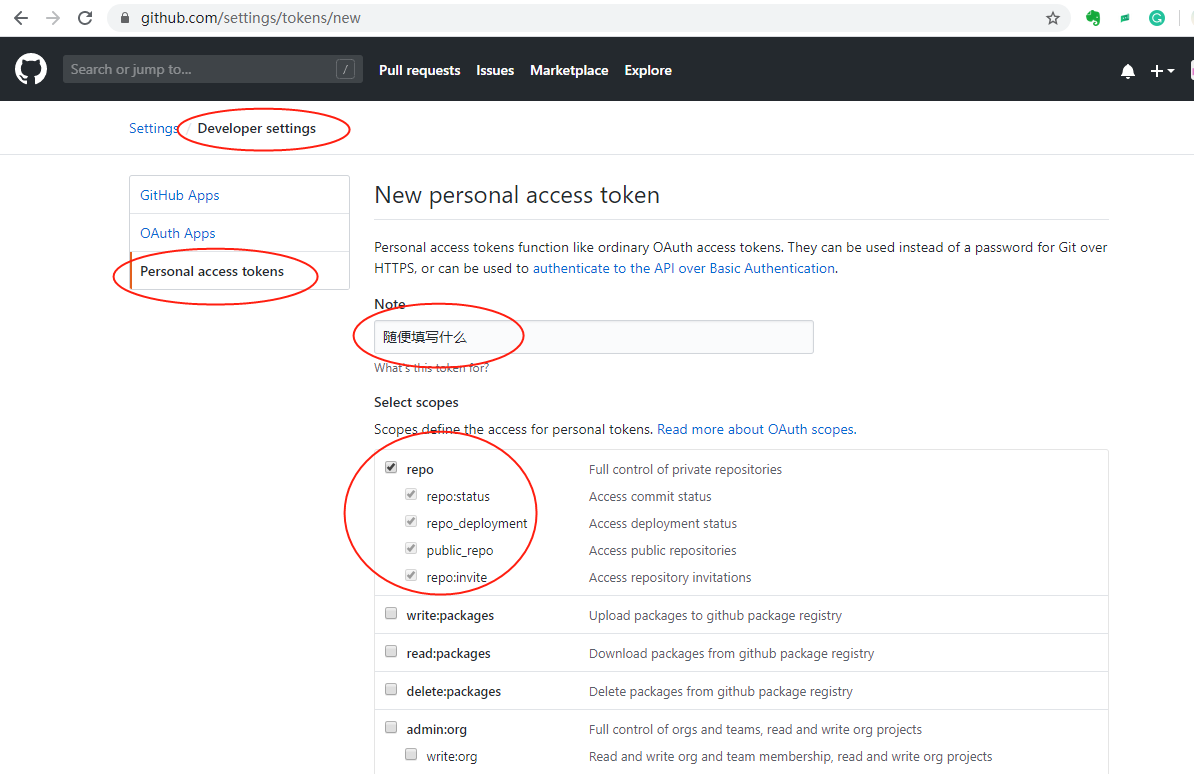
在Github设置界面申请token,主要要对repo打钩。仓库名称为Github博客仓库名称,分支为master。
填入后,Github备份就设置好了。
2. 图床设置
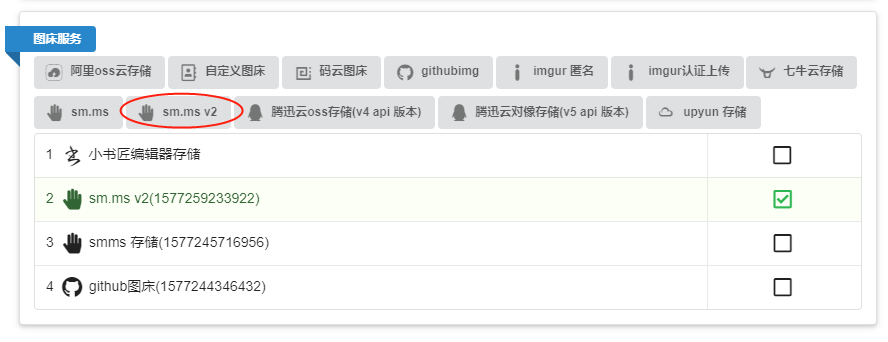
可以选择sm.ms图床,本身免费的就有5G使用空间,不乱用也够了,也可以申请其他图床。

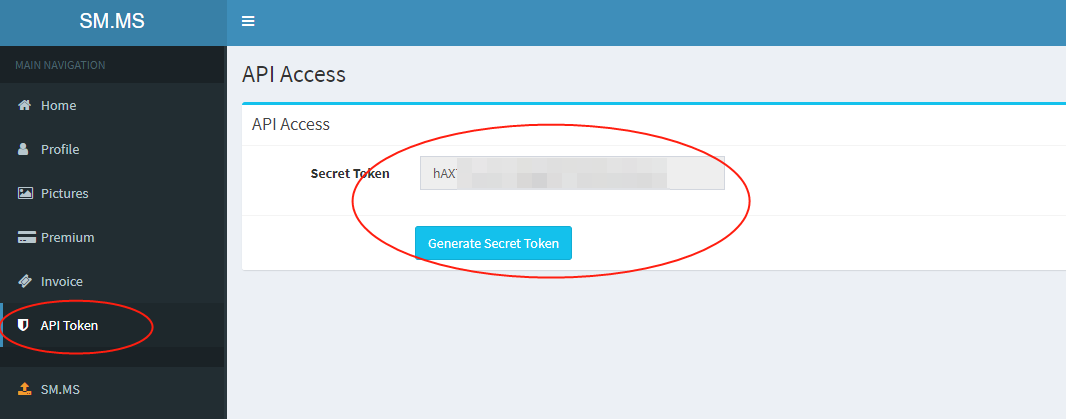
在sm.ms网站申请个人账号,在设置中的API Token中生成秘钥,小书匠中选择sm.ms v2

绑定成功后直接粘贴图片进markdown编辑界面后,系统会自动上传图片至图床。
3. 同步至Github
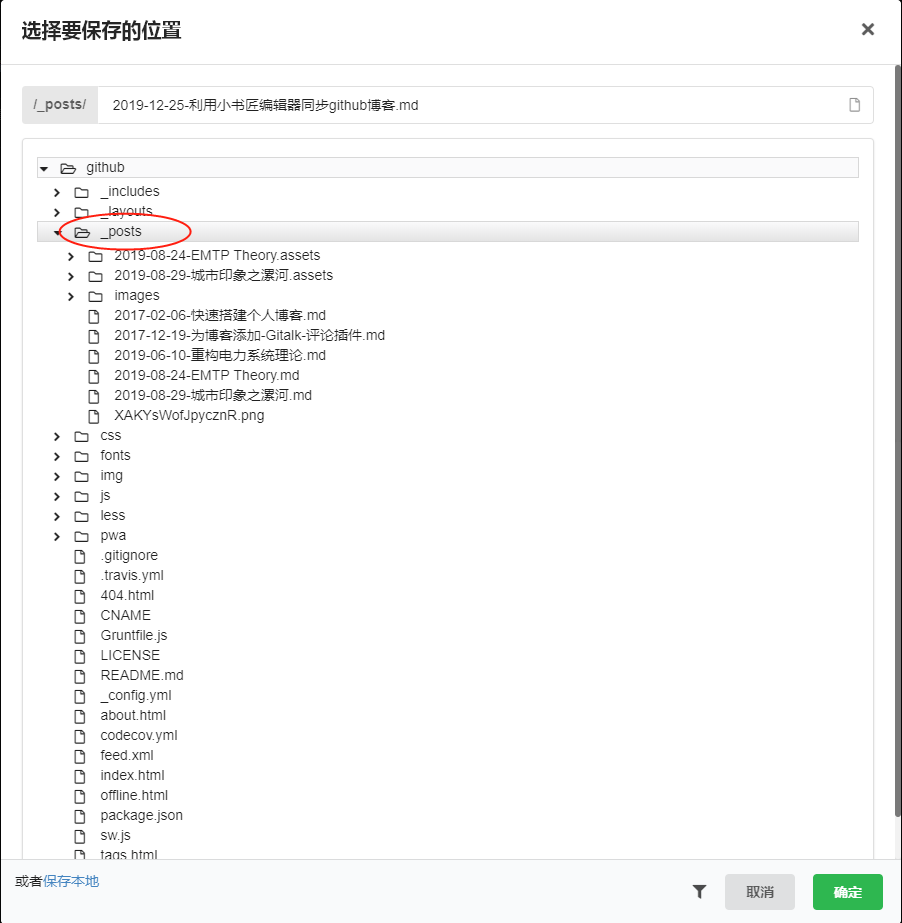
ctrl+s保存,或者点击保存,会弹出保存位置。

保存在posts就可以了,若更新后重新点击保存会自动进行同步。
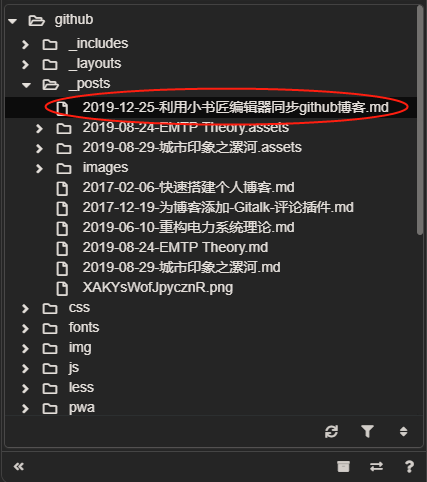
保存后在左侧备份栏会看到保存的文件。

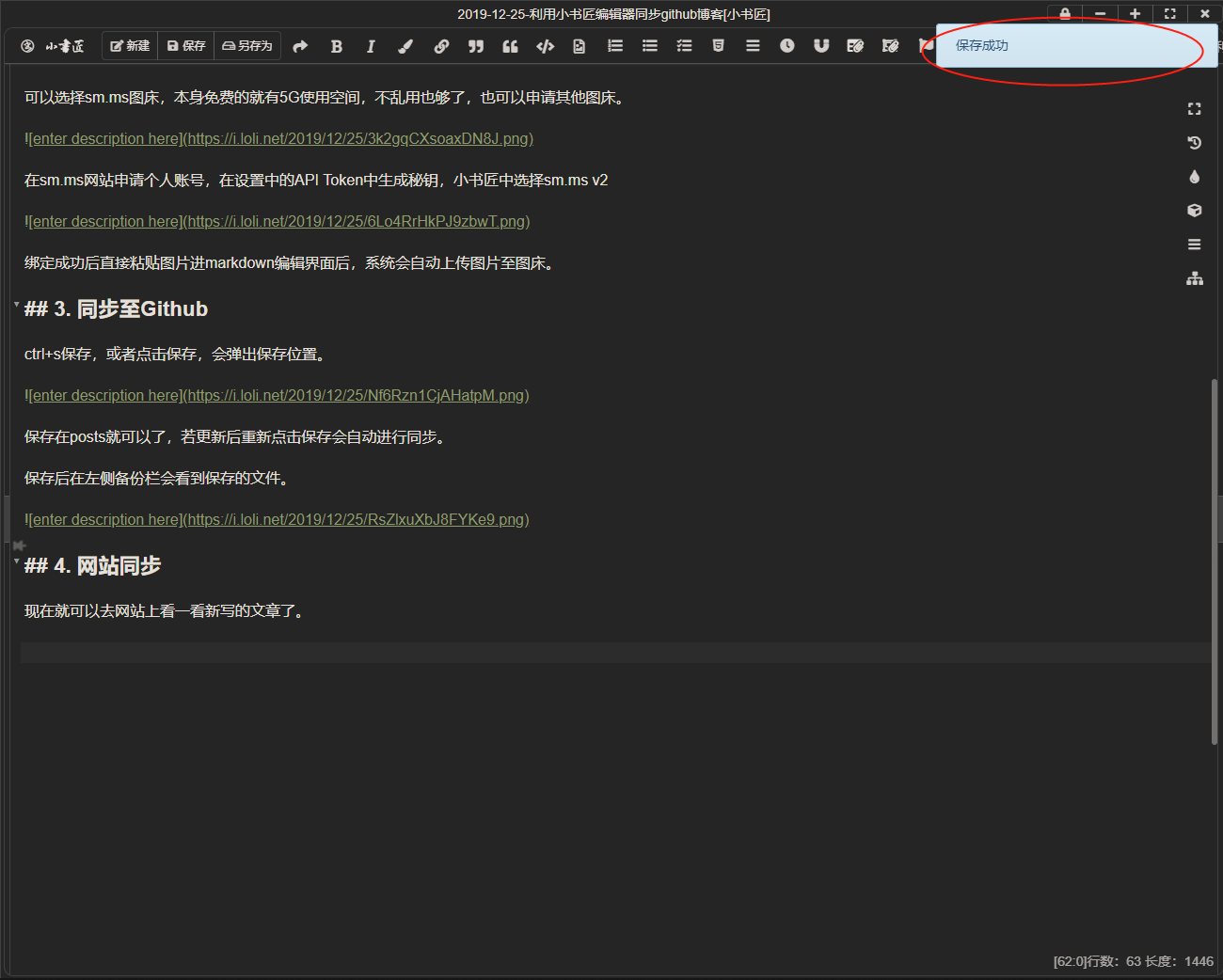
保存成功右上角会有消息提示。

4. 网站同步
现在就可以去网站上看一看新写的文章了。

已经可以看到文章已经同步上去了。
5. 注意事项
在研究过程中也遇到了一些困难。
首先是图传怎么都保存不上,明明图片已经上传成功,但本地仍然看不到,后来发现需要将小书匠升级到最新版本。
还有的问题就是,小书匠无法对文件名称和文章题目单独命名,Github博客模板能识别的文章 .m文件名格式是“2019-12-25-利用小书匠编辑器同步github博客”,前面要有时间的,这导致博客题目也别命名为时间开头,仍需要想办法解决。
在另存为中可以选择其他存储路径。